WFFM CheckboxHTML
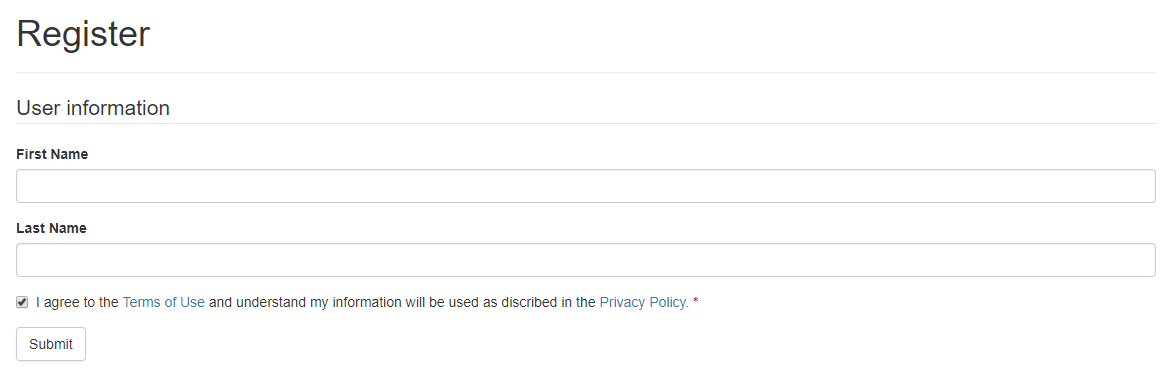
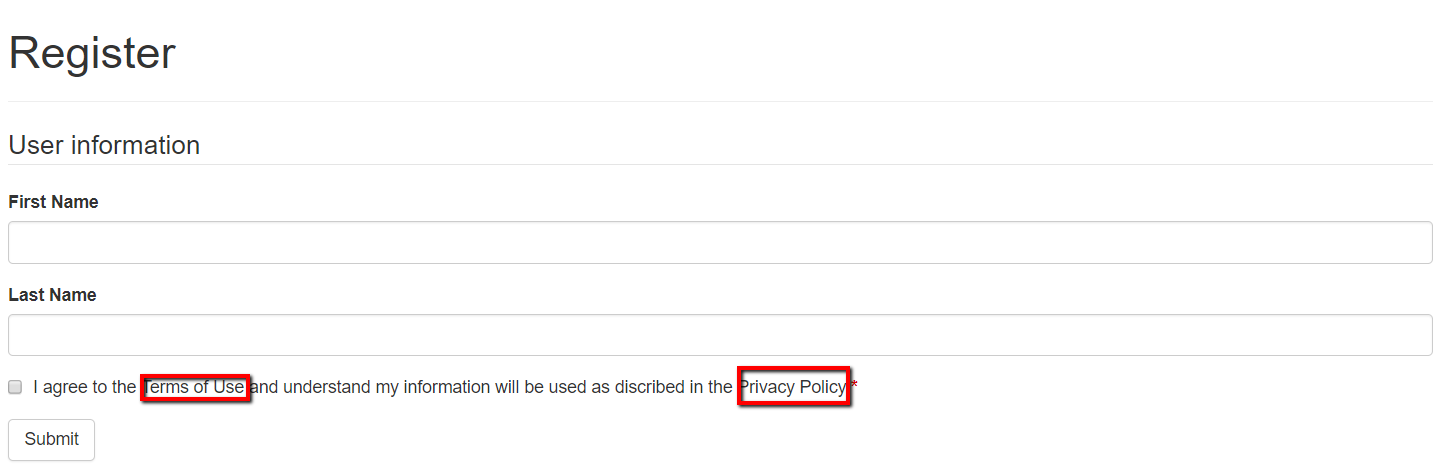
Recently, I was working on Register form using Sitecore s Web Forms for Marketers (WFFM) module where I had to make available a checkbox field for Terms of Use and Privacy Policy. The goal is to have the hyperlink on Terms of Use and in Privacy Policy , so the user can read before checking the box.

As you can see it did not work out-of-box as I would expect. To achieve the goal and to satisfy the business requirements, I had to implement a custom WFFM checkbox and below I am going to share the steps and implementations details.
Checkbox Custom Field - Implementation
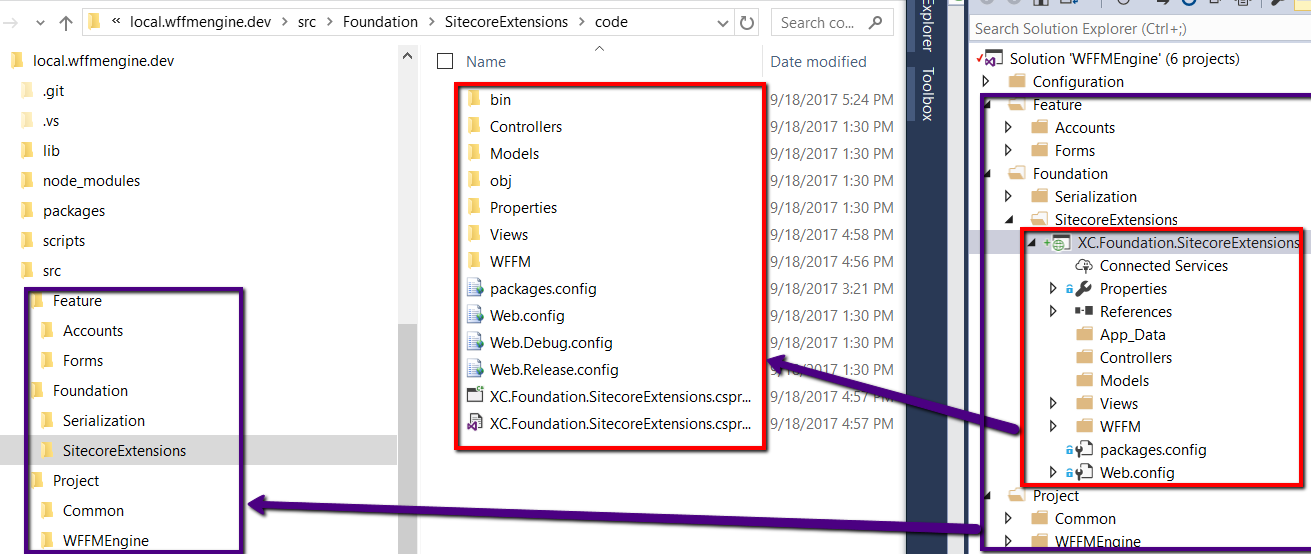
According to the best practices, I am using Helix principles on my Sitecore implementation, so I created the three different layers ( Feature, Foundation, and Project). The implementation of WFFM Custom field will be into Foundation layour through the SitecoreExtensions APS.NET project.

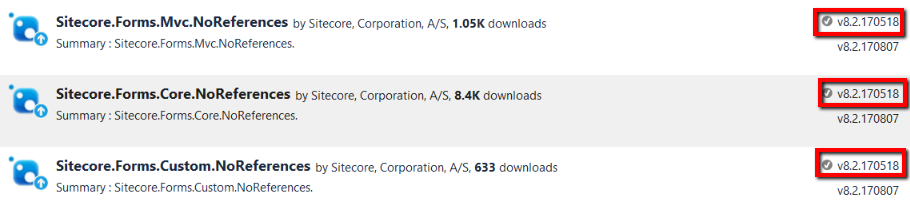
Then, I added the following WFFM dlls to the project through the NuGet Package Manage console. I want to call out your attention to ensure you select the right version according to your Sitecore version.


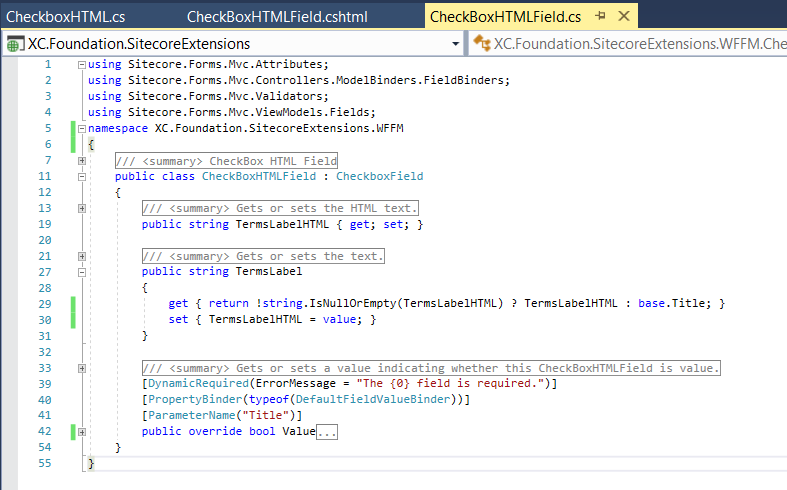
First all, I started to implement the WFFM Custom field, the CheckboxHTMLField, which inherits CheckboxField from Sitecore.Forms.Mvc.dll.

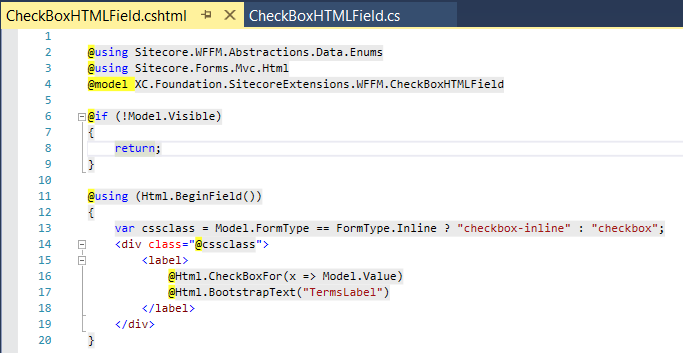
Once the field was created, I created the view that it will use to render. The cshtml file should be placed in the /Views/Form/EditorTemplates folder.

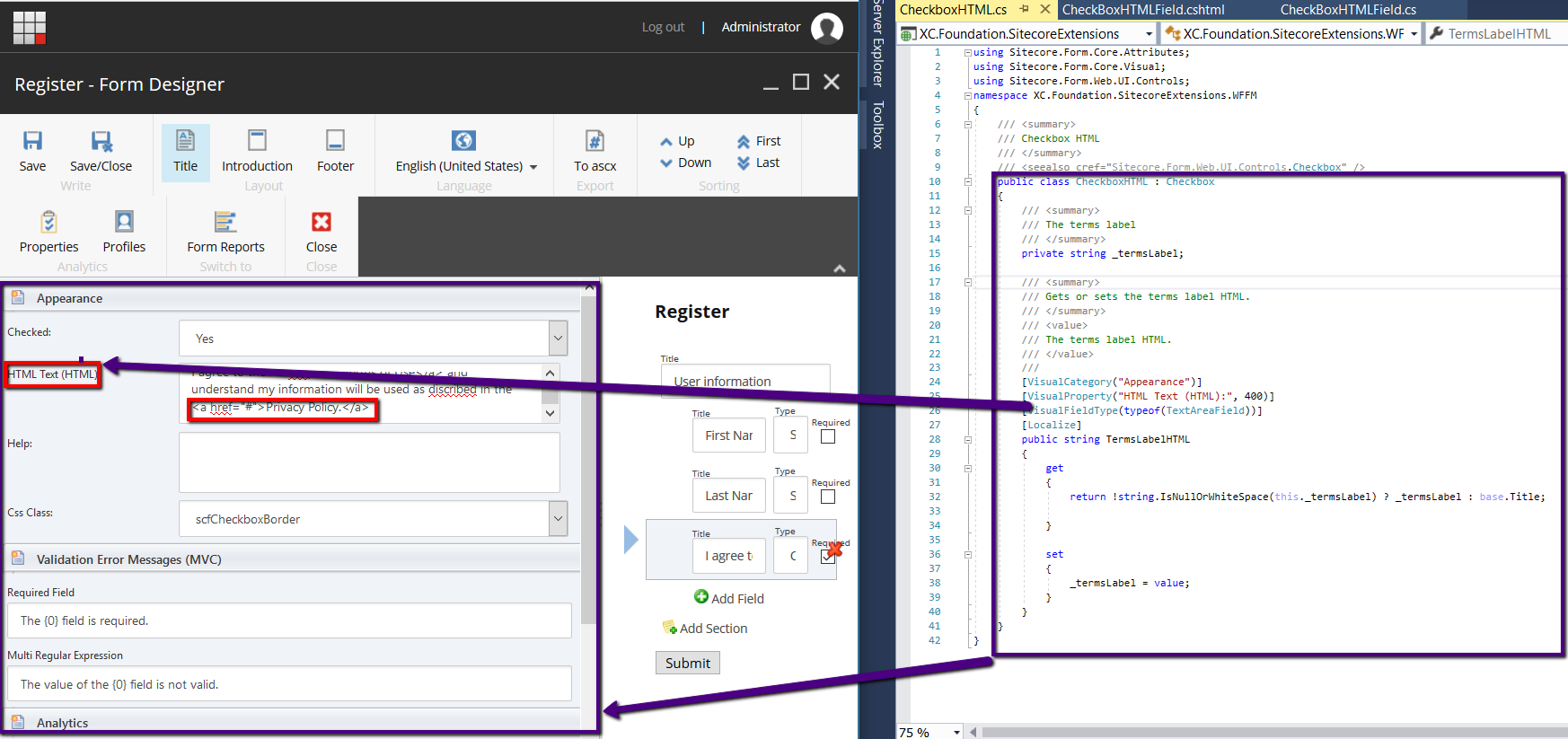
After creating the view for the component, I created the Model that WFFM will use in the form designer. It is a model which functionality is to allow the form creator to configure the text with a hyperlink for the custom Checkbox label. This class uses items from the Sitecore.Forms.Core.dll. Furthermore, the figure below shows the correspondence between CheckboxHTML class with WFFM Designer. ?
Checkbox Custom Field Configuration
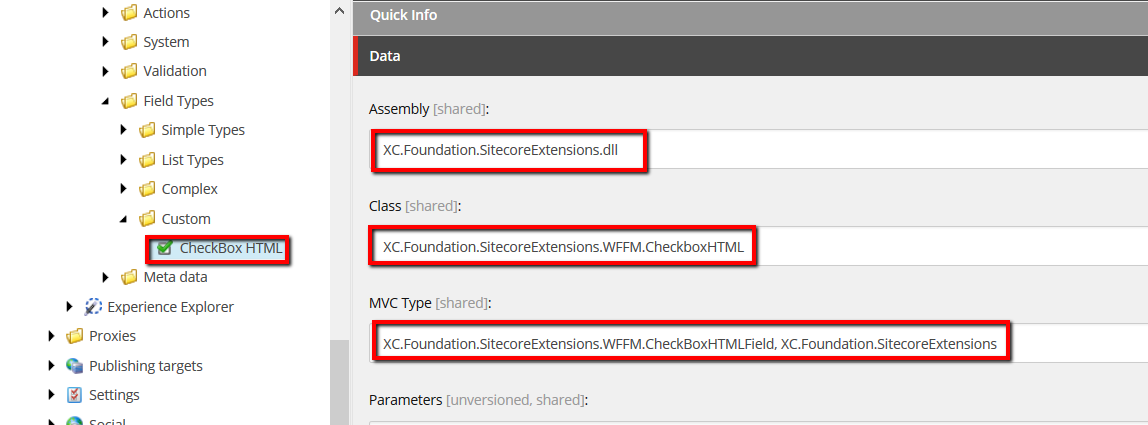
After done with implementations and everything is built and compile, I procced with Sitecore configurations where I will have to create the new custom field type in the /sitecore/system/Modules/Web Forms for Marketers/Settings/Field Types/Custom location. There are three parameters that you need to know.
- Assembly: DKT.Foundation.SitecoreExtensions.dll (basically it's the project s dll).
- Class: DKT.Foundation.SitecoreExtensions.WFFM.CheckboxHTML (basically it s class model that WFFM will use in the form designer)
- MVC type: DKT.Foundation.SitecoreExtensions.WFFM.CheckBoxHTMLField, DKT.Foundation.SitecoreExtensions (it s the exactly new custom field implementation).

As the last step, you should move manually the views implementations of CheckBoxHTMLField.cshtml from \Website\Views\SitecoreExtensions\ to \Website\Views\Form\EditorTemplates\.
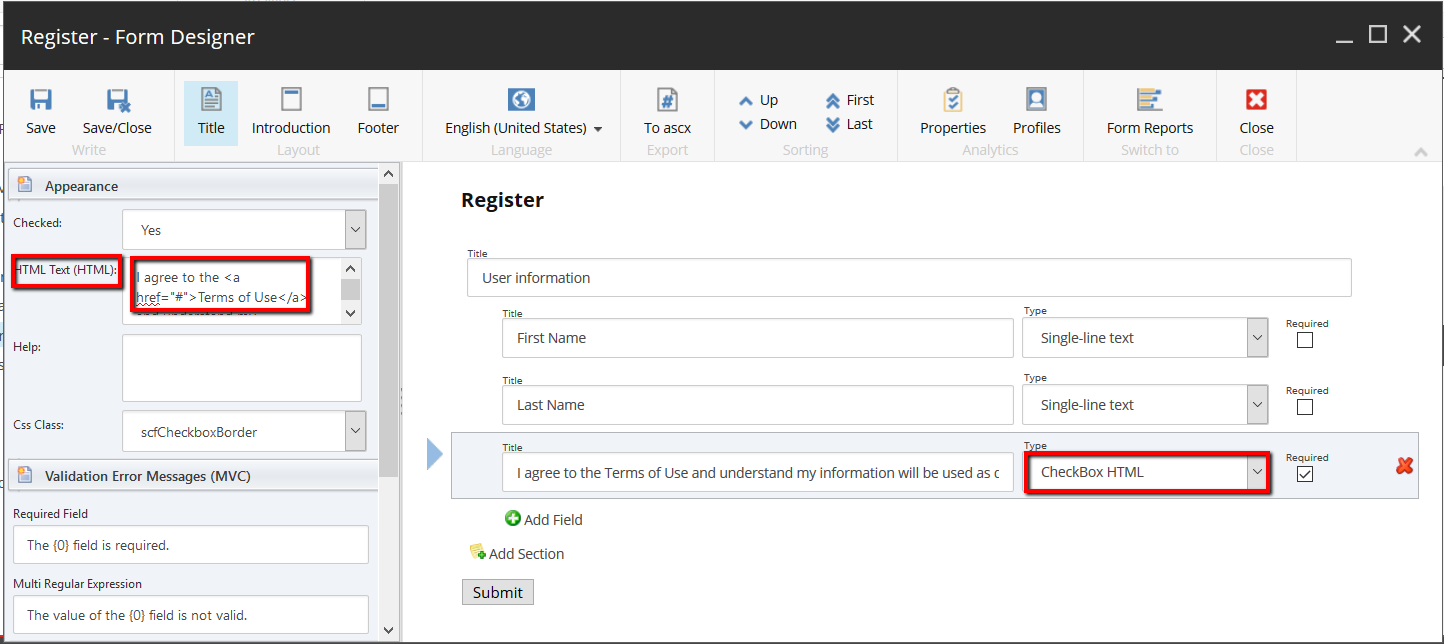
If everything works as I expected you should be able to have the following WFFM designer presentations as I am showing on the screenshot below once you follow up the steps: (1) Select the forms that you want to add the new CheckboxHTML field. (2) - Click on Form designer. (3) Then on the field type, you should see available the new CheckboxHTML field.

As the result, you will be able to create a custom checkbox field with a hyperlink.