As a website evolves and its audience grows making your content available in multiple languages becomes a top priority. The most common way to achieve this goal is to use Sitecore's out of the box language versioning functionality where the tree is shared and the same item can have translated versions. But what if it's not only your content that differs between various country sites but also presentation? What if your sites intended for various countries are independent from each other and possibly share some components but not all? What you can do is set up a site in such a way that tree is split between countries meaning each site has its own site definition and its own hierarchy.
Now let's consider a more sophisticated arrangement where not only we have several country sites but each site needs to have content in multiple languages. Also, country sites need to be independent from one another and have their own site settings and their own hierarchy. In addition to these requirements we are also asked to maintain the same host name for all our global sites.
What are they thinking? They are asking for the moon! Not really. What our stakeholders are asking is a hybrid approach that will allows us to combine shared tree with split tree setup.
Let's walk through an example. Our company XYZ Incorporated is going through an expansion and we are building a site for a global audience. For now let's add a Japanese site keeping in mind that we plan to have content for Japan in two languages: Japanese and English. Obviously, the English version of the Japanese site would be different from the English version of our US site, therefore we cannot reuse the US node as a starting point.
In order to accommodate this we have to create a custom culture for English in Japan. You can install it on your system by using C# code or run a Powershell script for example. Once it's available we can add a new language under System Languages node in Sitecore using our new culture.
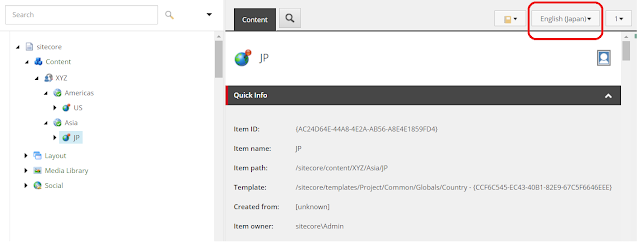
What you see highlighted in red is English (Japan). It can be represented with /en-us in our url.

Our next step is to add site definitions for each country (familiar task) but wait, because we need multiple languages for multiple countries we need to use language-culture to determine a site. What do I mean?

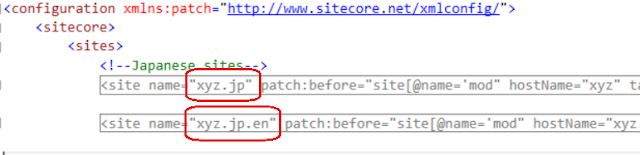
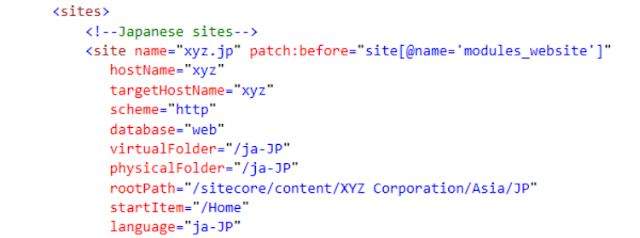
We create two site definitions for each of our language-cultures. In other words we would have a xyz.jp site and xyz.jp.en site both using the same host name with either /ja-jp or /en-jp in the url to indicate a language. We need to make sure we add virtualFolder and physicalFolder to our site definitions using language-culture combination. But also indicate a language separately.

I know, it's getting complicated but believe me in the end the XYZ corporation will have a beautiful and versatile site their global audience would love!
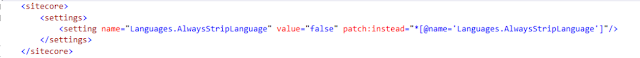
Let's continue. We created nodes, we added site definitions for each language in each country. Are we done? Almost. Now we need to add a config patch file and set AlwaysStripLanguage setting to false.

Now we are done and the content team can start building pages for our brand new Japanese site and use content in Japanese as well as English languages.

