There are multiple ways for developers to install packages in Sitecore. As some of you are already aware, Sitecore Packages can also be installed using NuGet. Sitecore.NuGet allows NuGet packages to be installed in a Sitecore solution, including Sitecore items. This article outlines my experience of using Sitecore Nuget Package Install and an issue I encountered during the process.
John West has provided a nice blog [post](https://community.sitecore.net/technical_blogs/b/sitecorejohn_blog/posts/sitecore-rocks-connections "Sitecore Rocks Connections") which provides information about connecting to instances of the Sitecore Experience Platform using the Sitecore Rocks extension for Microsoft Visual Studio.
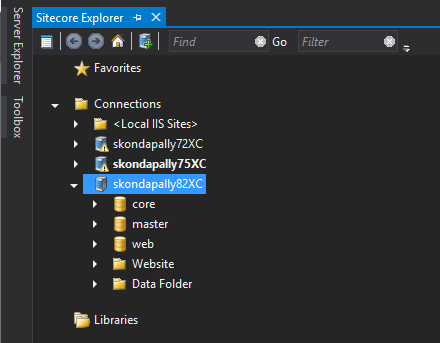
Step 1: Using Visual Studio Tools > Sitecore Explorer > New Connection, create a new connection to your local sitecore instance, Example: skondapally82XC
Note: Ensure that your connection does not appear in the folder. If it does, drag the connection out of and move it to the main Connections folder. This step is required for the proper installation of the NuGet package.
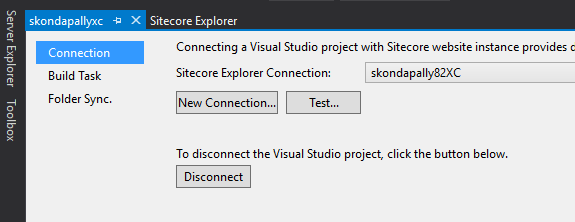
Step 2: Right click on your project, select Sitecore > Project Properties. Make sure that your Sitecore Explorer Connection is set to the newly created connection in Sitecore Rocks.
Step 3: Open the Package Manager Console in Visual Studio using Tools > NuGet Package Manager > Package Manager Console
Step 4: Install the Sitecore NuGet Package using Install-Package [your NuGet Package Name] -Source [Path to your NuGet Package]
I noticed that the regular files installed correctly but got an exception while trying to install Sitecore items.
install-items : A connection to "skondapally82XC (sitecore\admin)" was not found.
This made me believe that the Sitecore Rocks Hard Rocks Web Service was unable to validate the connection to my Sitecore Instance.
Using JetBrains dotPeek, I decompiled Sitecore.NuGet.1.0 dll and noticed that the exception was while trying to parse the project file located in the Sitecore.NuGet.Projects.Project.ParseProjectFile as shown below under Line 13.
private void ParseProjectFile([NotNull] string projectFile)
{
Debug.ArgumentNotNull((object) projectFile, "projectFile");
XElement root = XDocument.Load(projectFile).Root;
if (root == null)
throw new InvalidOperationException("Visual Studio Project is not connected to Sitecore. Use Sitecore Rocks to connect the project to a Sitecore installation.");
XElement element = System.Xml.XPath.Extensions.XPathSelectElement((XNode) root, "PropertyGroup/Site");
if (element == null)
throw new InvalidOperationException("Visual Studio Project is not connected to Sitecore. Use Sitecore Rocks to connect the project to a Sitecore installation.");
this.Host = XElementExtensions.GetAttributeValue(element, "Server");
this.UserName = XElementExtensions.GetAttributeValue(element, "UserName");
string password = this.GetPassword(this.Host, this.UserName);
if (password == null)
throw new InvalidOperationException(string.Format("A connection to \"{0} ({1})\" was not found.", (object) this.Host, (object) this.UserName));
this.Password = new BlowFish(BlowFish.CipherKey).Decrypt_ECB(password);
}
After reading through multiple articles online, I learnt that Sitecore Rocks Web Service looks at the C:\Users\Srikanth Kondapally\AppData\Local\Sitecore\Sitecore.Rocks\Connections for fetching the information related to Sitecore instance.
However, when the connection is created, it created a similar structure with all the connection information in a different location C:\Users\Srikanth Kondapally\AppData\Local\Sitecore\Sitecore.Rocks.VisualStudio\Connections.
In order to fix this issue, I had to manually copy the Connections folder to Sitecore.Rocks folder to successfully install the package.
This was implemented and tested against Visual Studio 2015 and Sitecore 8.2 Initial Release.
As always, please test these changes on your development environment before applying it on Production.