XCentium Blogs
Technical
CDN Cache Clear Using SPE
These days, performance and response times for web are more important than ever. It's very easy to lose a visitor when your page takes too long to load. One of the ways to improve performance of your site is to leverage a CDN for delivering static assets (CSS, JS, images, etc.). CDNs are great because they keep load off of your servers, and they often come with some built in optimization that can be leveraged to further improve your site's performance. However, many CDNs are a black box when it comes to knowing what is in the cache and what isn't. Sometimes you need to bust something out of the cache to ensure you are getting the latest version of an asset. In my case, we were leveraging Sucuri and I needed to bust some poorly optimized (fuzzy) images. Enter Sitecore Powershell Extensions, and an API call.
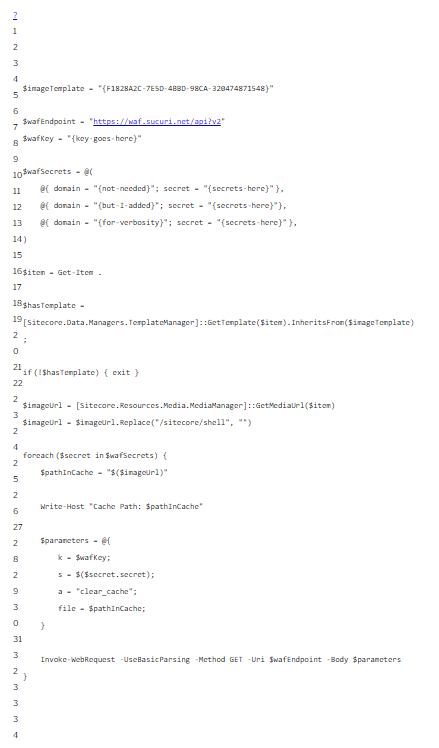
SPE has lots of neat tooling that allows you to add handy scripts to specific items in the Ribbon or in the Context Menu. In my case, I wanted to be able to select a single image out of the Media Library, and trigger a call to bust it out of the cache. Let's start with the actual PowerShell script we need to accomplish this:
The above script is pretty straight forward. We're assuming that we are going to be executing from a context menu, so `Get-Item .` is getting our context item. We verify that the item in question is an image item; if it isn't then we just get out. Note, we are going to add some rules to the context menu script that will prevent it from showing up for non-images, so this is really just a safety check. Once we know we have a good item, we leverage the Media Manager to get the URL of the item. Because we are executing in the context of the CM, we're going to get '/sitecore/shell' in the path. We don't need that, so we can just take it off. Lastly, we build and execute a web request call to the Sucuri api.
The api expects 4 parameters:
- k - this is the key for the WAF. If you have multiple sites going through the same WAF, this will likely be the same for all of them
- s - this is the secret, that is specific to the domain you are trying to clear
- a - this is the action you are performing
- file - this is the file you want to clear - if left blank, the entire cache for the domain will be flushed
Sucuri caches based on the relative path to the item (e.g. /-/media/path/to/image/image-name.extension).
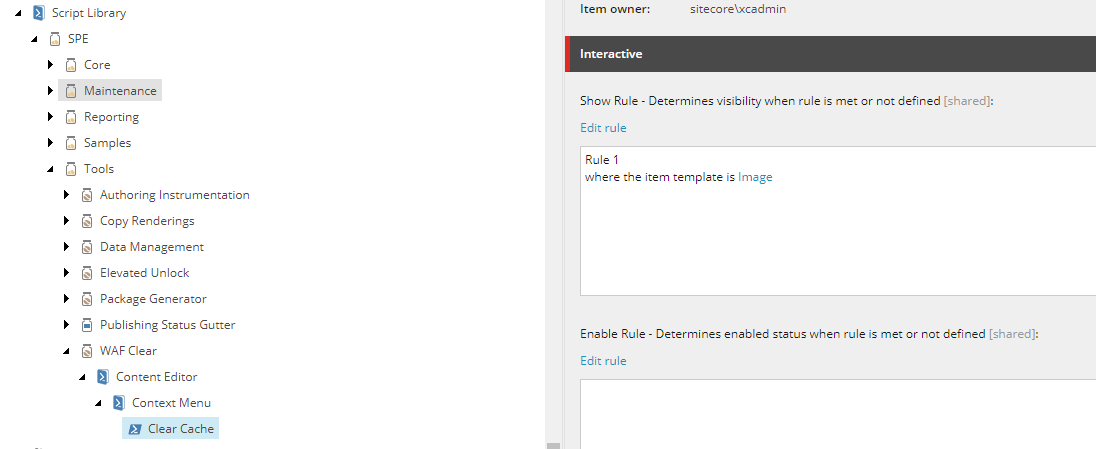
Now to add this script to the context menu for images. A quick Google search and a three-year-old blog post from @mike_i_reynolds make this a pretty easy task. Create your module, and put your script in the path '/Content Editor/Context Menu/{Script goes here}'. A show rule is leveraged to ensure the script only appears for images.
If you're like me, and don't remember the path to the Image template off of the top of your head: /sitecore/templates/System/Media/Unversioned/Image.
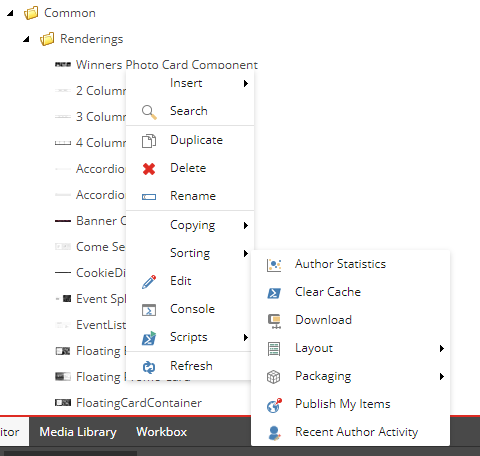
It's as simple as that. Now we have an option to clear the cache when we right click on a media item:
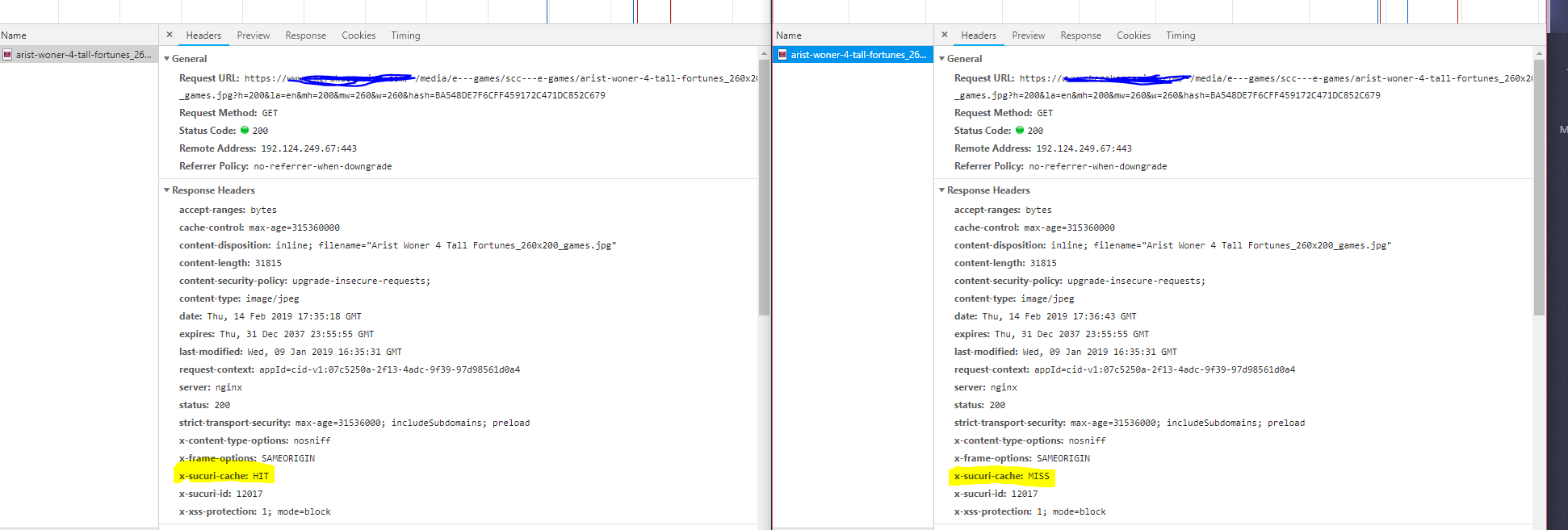
More importantly, the image is appropriately busted when we choose to clear it out:
Just another example of how we can leverage SPE to make our everyday Sitecore lives easier. Happy scripting!