In one of my previous blog posts, we have discussed how to Add version including Final Layout from selected language in Experience Editor using SPEAK. There is a possibility where editors find it helpful to have the same feature available as part of Content Editor. The implementation for supporting Content Editor is pretty straight forward as we have most of the functionality already built. This article outlines the steps I have taken to address it.
Similar to Experience Editor, we need to add a new chunk to the Versions Tab. Later, we will create a command and use the same Dialog Form that was used earlier.
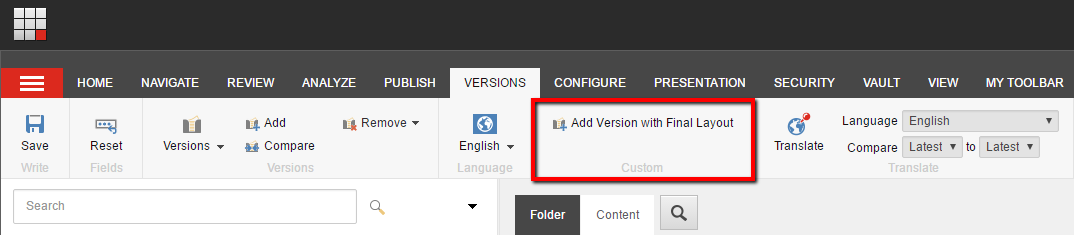
Login to Sitecore and switch to core database. Navigate to /sitecore/content/Applications/Content Editor/Ribbons/Chunks and create a new chunk, Custom. Create a small button inside the chunk and name it to Add Version with Final Layout. Fill in the details appropriately.
- Header - Display Name
- Icon - Icon for the button
- Click - command that gets executed during click event
- Tooltip - Tooltip Text
Save your changes and switch back to master database. You will be able to see the new Chunk under Versions tab.

Add a reference to your custom command in the configuration file as follows:
As defined above, we need to create a new AddItemVersionWithFinalLayout.cs class which inherits Sitecore.Shell.Framework.Commands.Command.
For any class inherited from the Command, you need to implement the abstract member which is Execute.
///
As defined above, we will create a new method which will run the ClientPipelineArgs and pass it to the Modal Dialog. This is the same Modal Dialog we were using for the Experience Editor as well.
///
As you can see from line 31, we have defined in ShowModalDialog() that the response is set to true.
In line 33, we need to define args.WaitForPostBack(). This makes a signal to Sitecore Client that this code wants to know the response from the Modal Dialog.

Once the user selects the language from the dialog form:
- We will create the item version.
- Set the __Final Renderings field value to match the selected language.
- Dialog value is set
Once the dialog closes, it will hit the code block at line 10 which is valid at this point, and we do a check for args.HasResult. We use Context.ClientPage.SendMessage to tell Sitecore Client to refresh the current context item to the latest version created.
This new feature is working well as per the requirement. Hoping that the information provided here is helpful.
This patch has been applied and tested on Sitecore 8.1 Update-3. Please clear your browser caches before testing this feature.
As always, please test these changes on your development environment before applying it on Production.

