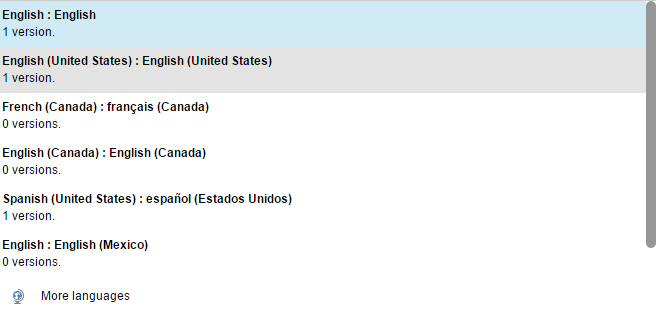
Starting with Sitecore XP 8.0 and later, language flags are not displayed when selecting the content language in Experience Editor. This complicates the scenario where the content authors have to select languages with same name but different country. This article outlines the steps I have taken in order to address this issue.

I had to use Sitecore Rocks, which is a really good option for checking out the design and layout for SPEAK applications. Noticed that the Experience Editor uses \shell\client\Sitecore\Speak\Ribbon\Galleries\Languages\SelectLanguageGallery.cshtml file for displaying the language gallery dropdown.
Using JetBrains dotPeek, I noticed that the values are set under Sitecore.ExperienceEditor.Speak.Ribbon.Galleries.Languages.SelectLanguageGallery.cs file and the HTML output is rendered as part of Sitecore.ExperienceEditor.Speak.Ribbon.Galleries.Components.GalleryOption.cs both located in Sitecore.ExperienceEditor.Speak.Ribbon.dll
These are the steps I have followed to address the requirement:
- Updates to replace GalleryOption.csCreate a new class ExtendedGalleryOption.cs which is a copy of GalleryOption.cs
- Create a new property IconPath
public string Header { get; set; }
public string Description { get; set; }
public string Click { get; set; }
public string Argument { get; set; }
public bool Active { get; set; }
public string IconPath { get; set; }
- Update the ExtendedGalleryOption constructor and Render() methods.
public ExtendedGalleryOption(string header, string description, string click, string argument, bool active, string iconPath)
{
this.Header = header;
this.Description = description;
this.Click = click;
this.Argument = argument;
this.Active = active;
this.IconPath = iconPath;
this.InitializeControl();
}
protected override void Render(HtmlTextWriter output)
{
base.Render(output);
this.AddAttributes(output);
output.AddAttribute(HtmlTextWriterAttribute.Href, "#");
output.RenderBeginTag(HtmlTextWriterTag.A);
//Add Parent container
output.AddAttribute(HtmlTextWriterAttribute.Class, this.Active ? "sc-gallery-option-content-active" : "sc-gallery-option-content");
output.RenderBeginTag(HtmlTextWriterTag.Div);
//Add Icon
output.RenderBeginTag(HtmlTextWriterTag.Div);
output.AddAttribute(HtmlTextWriterAttribute.Class, "sc-gallery-option-content-icon");
output.AddAttribute(HtmlTextWriterAttribute.Src, this.IconPath);
output.AddAttribute(HtmlTextWriterAttribute.Alt, this.Argument);
output.RenderBeginTag(HtmlTextWriterTag.Img);
output.RenderEndTag();
output.RenderEndTag();
...
}
- Updates to replace SelectLanguageGallery.csCreate a new class ExtendedLanguageGallery.cs which is a copy of SelectLanguageGallery.cs
- Update the GetLanguageOptions() method by creating a new variable icon
private IEnumerable(extendedgalleryoption) GetLanguageOptions()
{
...
string iconPath = string.Format("/temp/iconcache/{0}", GetIcon(language,obj1.Database));
list.Add(new ExtendedGalleryOption(header, description, "trigger:selectlanguageoption:click", str1, language.Name.Equals(WebUtil.GetQueryString("la", string.Empty)),iconPath));
}
}
return (IEnumerable(extendedgalleryoption))list;
}
- Create a helper class to fetch the icon path for each language registered under sitecore/system/languages.
private string GetIcon(Language language, Database database)
{
Assert.ArgumentNotNull((object)language, "language");
Assert.ArgumentNotNull((object)database, "database");
string str = language.GetIcon(database);
if (string.IsNullOrEmpty(str))
{
LanguageDefinition languageDefintion = LanguageDefinitions.GetLanguageDefinition(language);
if (languageDefintion != null)
{
str = languageDefintion.Icon;
}
}
if (string.IsNullOrEmpty(str))
{
str = "Office/32x32/flag_generic.png";
}
return str;
}
- Replace all the references to GalleryOption to point to the new ExtendedGalleryOption
- Updates to SelectLanguageGallery.cshtml
- Replace the SelectLanguageGallery by adding the new ExtendedLanguageGallery
@using Sitecore.Mvc @using Sitecore.ExperienceEditor.Speak.Ribbon.Galleries.Languages; @using SitecoreHelpers.Extensions; @model Sitecore.Mvc.Presentation.RenderingModel @Html.Sitecore().Controls().ExtendedLanguageGallery(Model.Rendering)
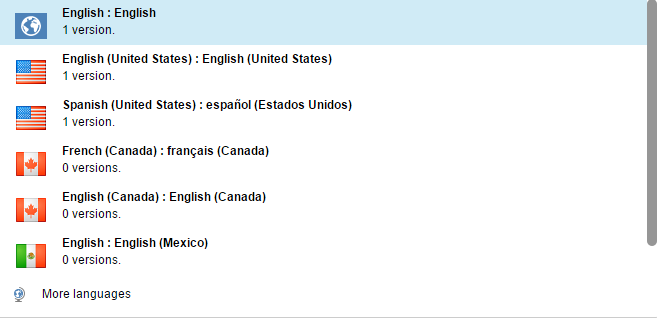
This is how the new Language Gallery looks after applying these updates. You might have to clear the browser caches.

This patch has been applied and tested on Sitecore 8.1 Update-3
As always, please test these changes on your development environment before applying it on Production.

