I've been spending a lot of my time working with SPEAK over the past few months. Overall I'm happy where things are heading with our work with SPEAK in XCentium s Research and Development. I've been meaning to put some thoughts together for a while so I'm going to put together a small series of SPEAK findings as I am cooking things up in the lab.
One thing I ran into early on is wanting to change some minor elements in some Speak pages, primarily playing around with making a menu selection a bit more noticeable.
So, for this example, I'll create a dashboard page called daDashboard with on additional dashboard child page.


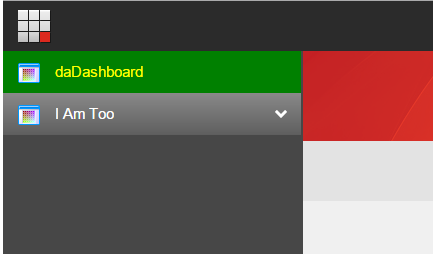
Here is the thing, I personally am not fond of the white lettering on the red background on the side navigation. This is only because football season is upon us and I am fond of the colors green and gold.
So I want to change the colors for the current selected item in the navigation. Being new to SPEAK I originally thought I could manipulate some easy CSS settings and create a new theme for my application. I was somewhat wrong. Instead I found that SPEAK styles originate from a file titled speak-default-theme.css located in the /sitecore/shell/client/SPEAK/Assets/css/ directory (more on the origins of this at the end).
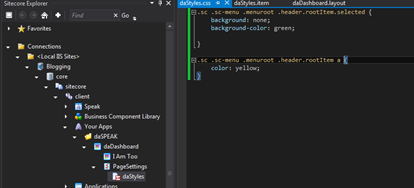
For such a simple little change I decided to create a new style sheet to override the current styles. But I wasn t sure where to stick the stylesheet. We already had the main stylesheet so I needed to make sure it inserted after it.
I already knew I could inject JavaScript through PageCode, maybe I could do CSS. Not exactly, but I could always insert CSS through a JS script. This however seemed a little disgusting to do.
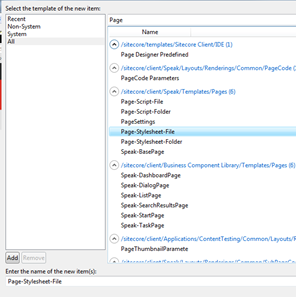
I eventually came upon Sitecore.Web.Pipelines.GetPageStylesheets and noticed that Sitecore was processing items under PageSettings. That means I likely can add CSS there was there a template type? Yep.

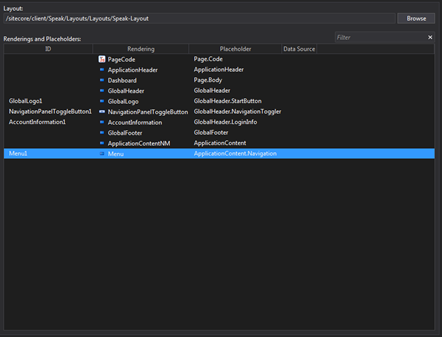
So I add my new stylesheet and move it in place.

And now for some pretty.

So now that you ve made it this far I really have to say don't do this. Sitecore didn t go through the trouble of developing a consistent look and feel for me or anyone else to put their favorite team colors all over the place.
For the sake of SPEAK, and the sake for your application, I would try to stay within the same look and feel on the theme as much as you can. This really was more of a demonstration of how to insert style sheets at the page level.
If you really need to, you should change the theme at the SPEAK layout level. This can be found at sitecore/client/Speak/Layouts/Layouts/Speak-Layout/speak-default-theme in the core database. However, keep in mind changing things at this level will change more than just changes on your SPEAK pages, it likely will change all the Speak pages using the SPEAK layout.
I would recommend creating a new SPEAK layout and continuing on from there. You'll likely need to account for t he 13,000 lines of CSS styles.
Currently Sitecore is working on some best practices around the SPEAK UI. So at this point tread lightly with this approach. Please refer to the GitHub site -> https://github.com/Sitecore-Community/Sitecore.Speak.Guidance for a current set of SPEAK best practices in progress.

